Unrecognized Content-Security-Policy directive 'require-trusted-types-for' · Issue #10699 · GoogleChrome/lighthouse · GitHub

Safari only bug: 'script-src' contains an invalid source: ''strict-dynamic''. It will be ignored. · Issue #397 · google/google-api-javascript-client · GitHub

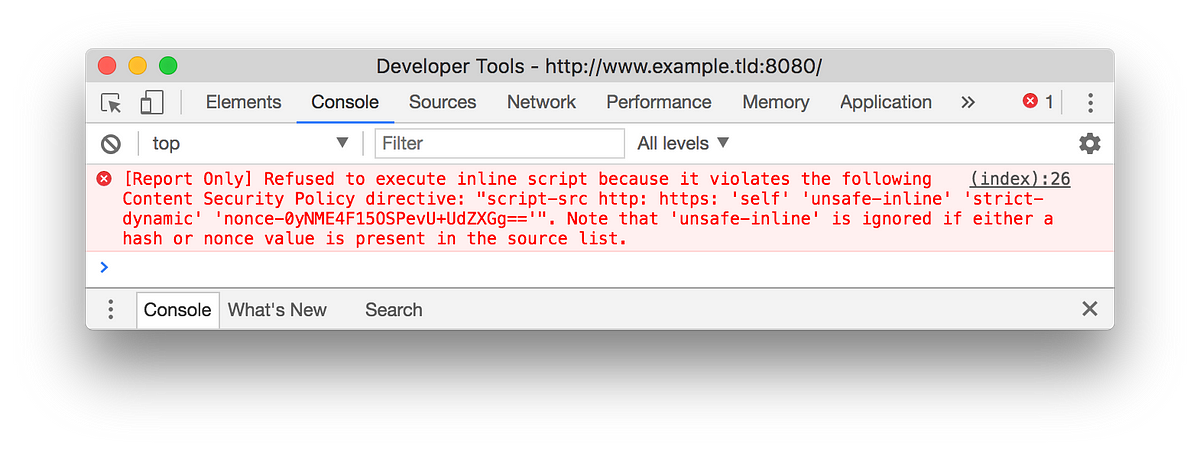
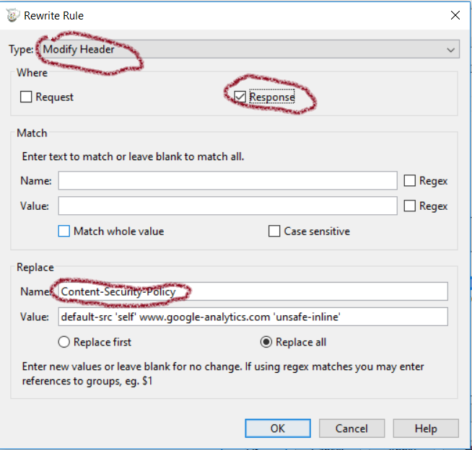
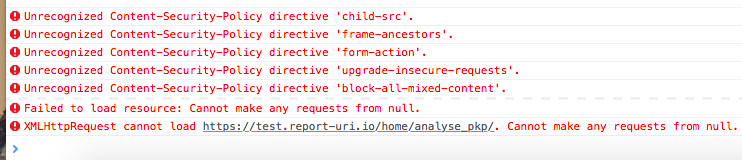
Debugging and setting the Content Security Policy in the CSP header and meta tag; debug via browser console, via violation reports and SecurityPolicyViolation event; why the CSP header is truncated

A systematic study of content security policy in web applications - Liu - 2016 - Security and Communication Networks - Wiley Online Library
Safari Unrecognized Content-Security-Policy directive 'report-to' renew token bug. · Issue #257 · okta/okta-auth-js · GitHub
On Ubuntu 16 "Unrecognized Content-Security-Policy directive" reported from some tests · Issue #1194 · coreinfrastructure/best-practices-badge · GitHub
Unrecognized Content-Security-Policy directive 'require-trusted-types-for' · Issue #10699 · GoogleChrome/lighthouse · GitHub

⚖ Browsers support of the child-src directive; child-src is a fallback directive for frame-src and worker-src; frame-src and worker-src take precedence over child-src

A systematic study of content security policy in web applications - Liu - 2016 - Security and Communication Networks - Wiley Online Library